
Common Image Formats: How and When to Use Your Files
Images and graphics are a quick, efficient and creative way to convey the message for your brand design. Yet every image comes with its own myriad of specifications, which will affect the file type used to create and edit the image.
Without the correct file format, you might find it impossible to edit your image in the right program or apply them to the project you’re working with.

What works for print won’t always work for web. An image format for photo isn’t always optimized for a logo or graphic.
When creating or editing images, files generally fall into two main categories: raster and vector-based. Understanding the correct uses and purposes of these types will ensure the best result for your goal.
Knowing which format to use for your project can save you loads of time and money, something that are always at a premium.
Here’s a list of the main vector and raster-based file types for images:
Raster Images


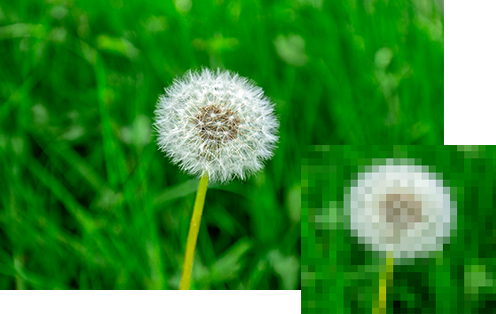
Raster images are made up of a map of multi-colored cells called pixels that combine on a grid to form the image. These pixels are set in a fixed amount, so resizing the image will compromise the resolution.
Common Raster-Based File Types
JPEG
Stands for: Joint Photographic Experts Group
JPEGs are one the most common image formats you’ll run in to when dealing with any variety of needs. Most cameras save to JPEG, so when dealing with a photographic image this will generally be the default.
Pros:
-
JPEGs can compress the image to a small file size, which makes them ideal for websites
Cons:
-
Compression lowers image quality
-
Resizing will deteriorate the image

Enlarging a photo will cause the pixels to enlarge with it, causing a loss of quality
PNG
Stands for: Portable Network Graphics
PNGs are a format that excels with large format images. PNGs also allow for very high definition color quality as well as transparency. While PNGs are bigger files and thus take up extra space, they lose less quality when edited.
Pros:
-
High color-quality, large format images
-
Allow you to export an image with transparency
Cons:
-
Like JPEGS, resizing will reduce image quality in photographic images
-
Images and photos in PNG can be much larger files than JPEG
-
Not able to format for CMYK/ Print

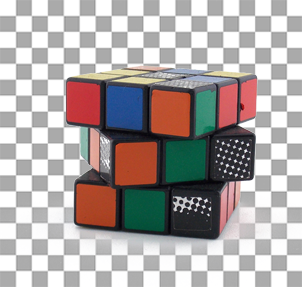
PNGs allow you to save an image with a transparent background (signified by a checkered pattern, shown).
TIFF
Stands for: Tagged Image File Format
TIFF files are used for high quality print materials. TIFFs are some of the highest quality image format files available. These files are not optimal for web use, and are rarely supported with most web browsers.
Pros:
-
Very high resolution
-
Best for print materials
-
Great for High-Resolution scans and photos
Cons:
-
Rarely supported in any web format
-
High Resolution means very large file size

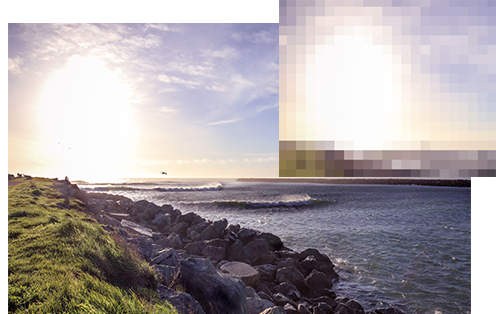
TIFF file’s high resolution allows for prints to contain a plethora of colors
Vector Images

Vector graphics use lines connected by points to create a path, making up a 2-D image. This format does not use pixels, so resizing will not affect the resolution quality.
Common Vector-Based File Types
Stands for: Portable Document Format
PDF files are a universal format that displays true graphical quality regardless of the view program or device. This format contains and preserves all elements like text and layers as well as vector and raster based graphics. PDF are the primary files used by printers to send the image to final production.
Pros:
-
Show true resolution and graphic quality
-
Universal file type for programs
Cons:
-
Compression lowers image quality
-
Resizing will deteriorate the image.

PDF files maintain layers and edits to your artwork
EPS
Stands for: Encapsulated PostScript
EPS files are best used for a single vector image, usually a logo or simple design element. EPS graphics will always maintain their correct resolution when resized.
Pros:
-
Maintains resolution when editing
-
Can be opened in most programs, including Adobe Suite
-
Allows for transparency
-
Ideal for logos and graphics
Cons:
-
Not as efficient for photos

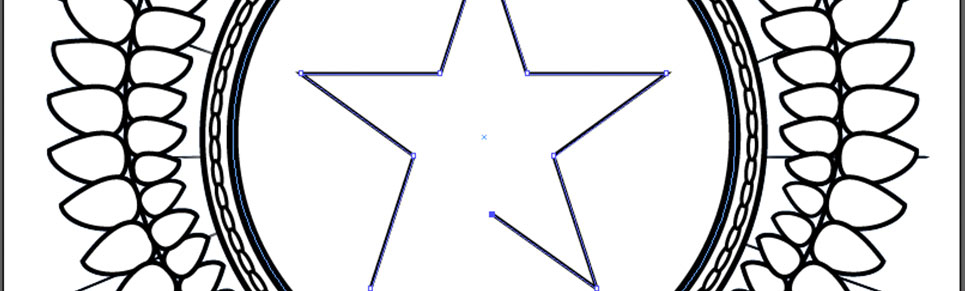
EPS is the optimal file type for icons, logos, and other simple graphics
Image Editing Program File Types

Images are most commonly created and edited in programs such as Adobe Creative Suite’s Photoshop and Illustrator. Knowing which of these to use will ensure your project is created and/or edited the most efficiently. These programs create specialized files specific to which one you use.
PSD
Stands for: Photoshop Document
PSDs are the default files Photoshop creates when you start a project in the program. Photoshop is the better choice for editing photos and raster-based images.
These files contain the layers used to create the full image. When the image or graphic is ready for use, PSDs export into other file formats such as JPEGs, TIFFs, and PNGs.
AI
Stands for: Adobe Illustrator Artwork
AI files are the default file format created when starting a project in Illustrator. Like PSDs, AI files contain all editable layers created in the project. Illustrator is ideal for creating vector based graphics like logos or icons.
Illustrator files are mainly vector-based, but can also contain embedded and linked images. These can then be saved into file formats for print (such as PDF) or web use (like PNG).
Using and editing digital image files can seem a daunting task.
However, having knowledge of your file formats and where to use them can save a lot of time. This will ensure your project is optimized and most capable of showing your vision to the world.

Was this article helpful? You’ll probably enjoy these too!
Cannabis Brand Guidelines: What Are They, & Why Are They Important?
Which Cannabis Website Platform is Best? Comparing WordPress, Squarespace, Magento & Others


No Comments